Key concepts
Canvas is simple to use, but before diving in you should know some of the key concepts involved.
In this article we will describe three central concepts for Canvas: apps, blocks, and workflows.
We will also describe how Canvas uses a middle layer API to interact with external APIs.
-
Applications are used to store API credentials. To create an integration you must first register the applications that you want to integrate with.
-
Blocks are modular pieces of code, used to build workflows. By combining ready-made or custom code blocks you will be able to quickly develop the integration logic you want.
-
Workflows are integrations, made out of blocks. Workflows can be scheduled to run at given intervals, and they can be turned into templates for easy setup.
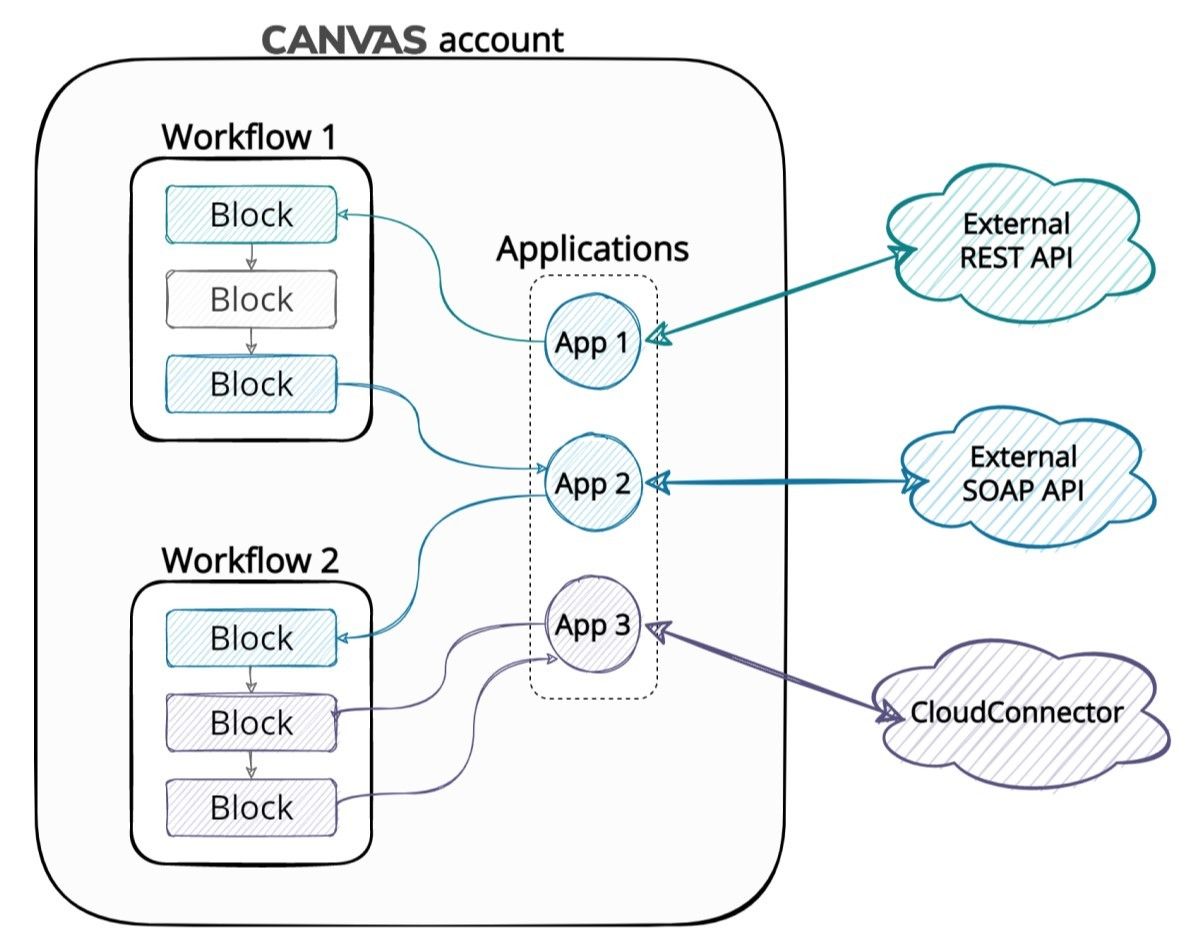
In short, workflows are made up of blocks which fetch data using apps registered in the user account.
API calls on Canvas are (usually) not made to the external APIs directly; instead a simplified internal API is used for each app, which forwards the request to the external API.
 Workflows are made up of blocks, which fetch data using apps.
Workflows are made up of blocks, which fetch data using apps.
Topics covered:
Applications
If you have worked with APIs before, you will know that it can be challenging to manually handle API authentication, safe storage of credentials for multiple clients, refreshing of session tokens, API changes, OAuth, etc.
Canvas simplifies all this by letting you register applications.
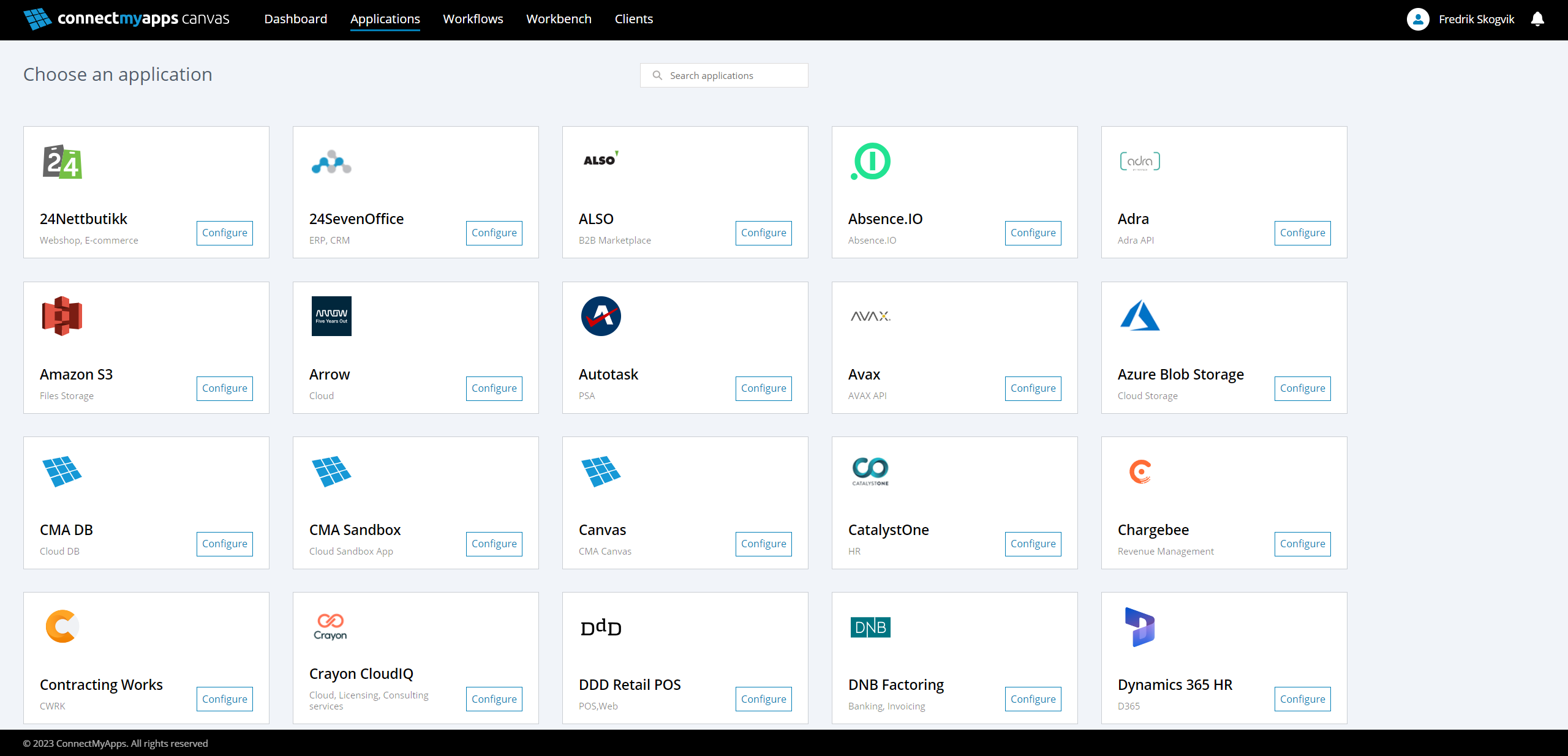
 Canvas supports a wide range of apps. New applications are added regularly.
Canvas supports a wide range of apps. New applications are added regularly.
When you register a new application (“app”) in a user account you will be asked to provide necessary API credentials (usernames, passwords, API keys, etc). These details are stored encrypted in the user account and can then be used by the integrations (“workflows”) that you set up.
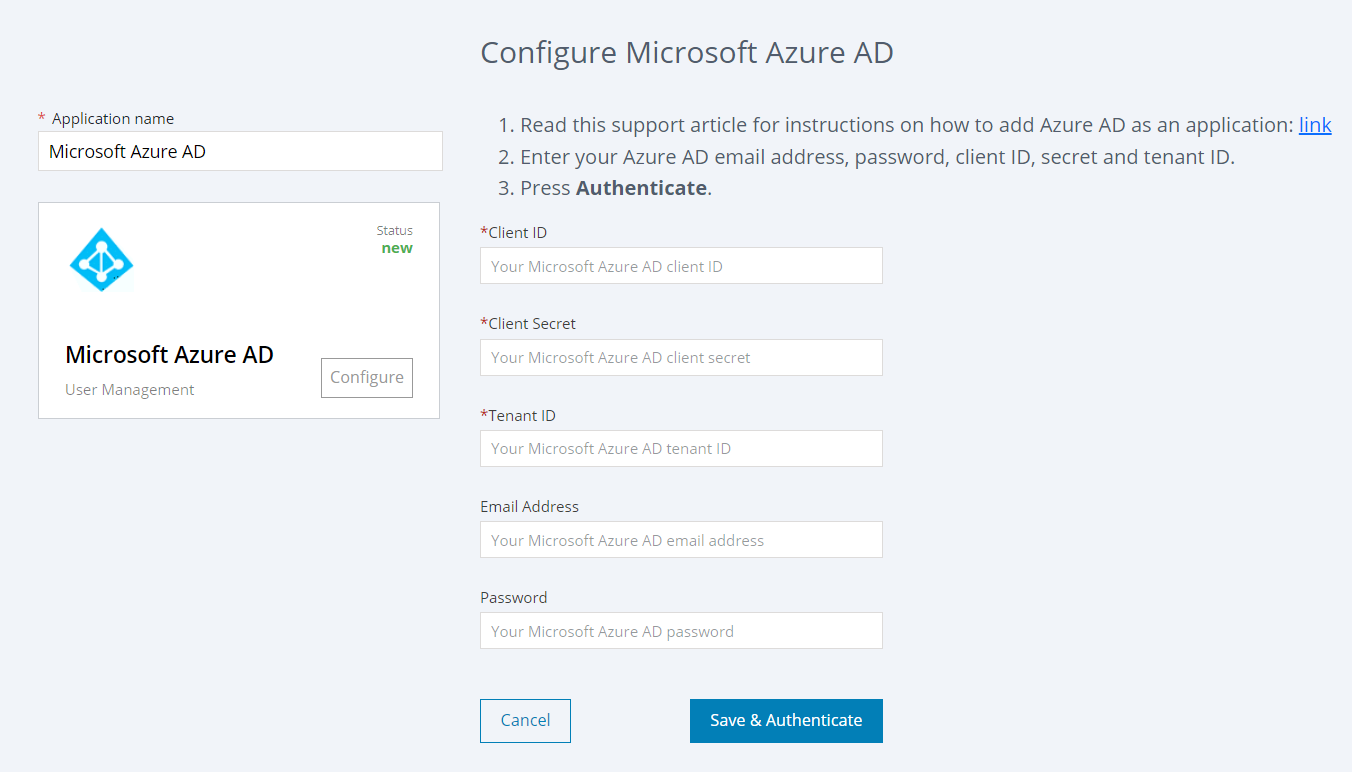
For example, if you register Azure AD as an app in an account, you will then be able to use the stored credentials to set up integrations towards Azure AD:
 Registration of the Azure AD application
Registration of the Azure AD application
This ensures safe storage and handling of API credentials. Session tokens are automatically refreshed, so you can build your integrations without having to think about authentication.
When you register an application you will also unlock a library of ready-made blocks for the app.
Blocks
Blocks are modular, ready-made pieces of code.
You can easily build a new workflow by drag-and-dropping blocks onto the canvas, with little configuration needed.

Blocks in Canvas are literally the building blocks of an integration.
ConnectMyApps offers a wide range of ready-made blocks for each app, called “block templates”. The code for these can easily be viewed, changed and customized, if needed. You may also create your own blocks, and turn those into block templates for easy reuse later.
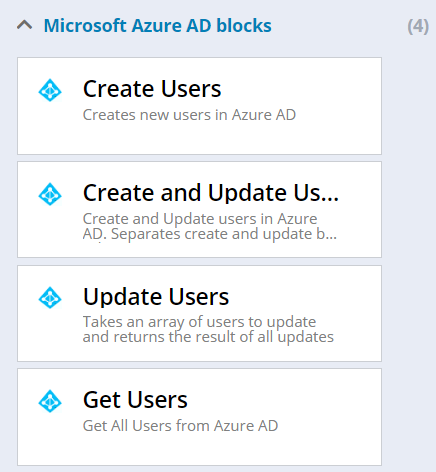
In the previous example we added the Azure AD application to the user account, which unlocked the following blocks for use in workflows:

Ready-made code blocks for Azure AD
Workflows
“Workflow” is the term used for integrations in Canvas.
A workflow is made up of blocks, and can be scheduled to run at specific times or intervals. Workflows can also be turned into templates for easy reuse.
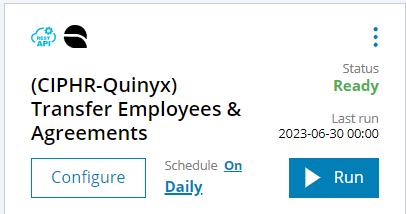
Here is an example of a workflow which updates employees and agreements in Quinyx using data fetched from a FTP server:

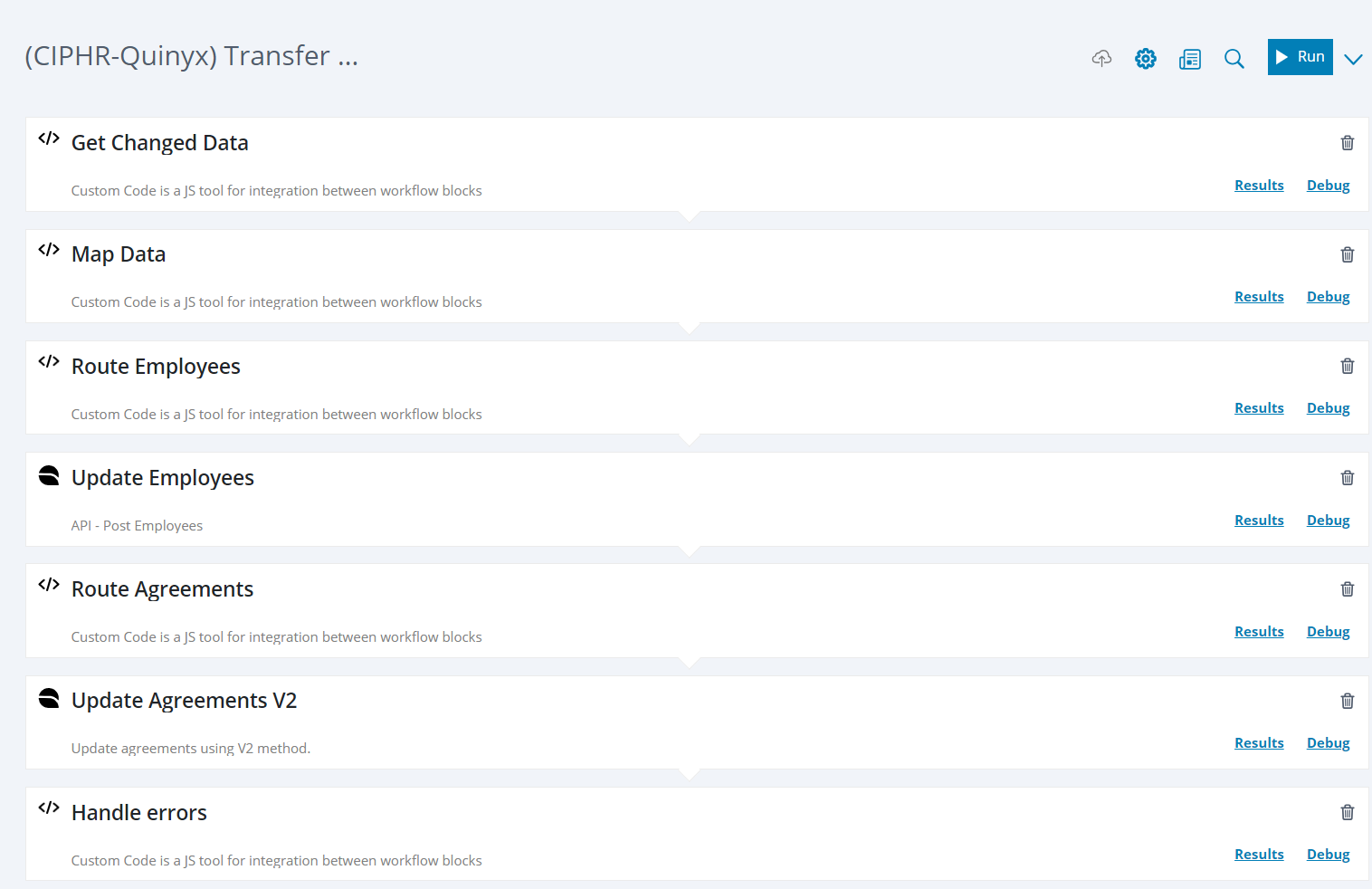
Here you see the blocks this workflow consists of:
 This workflow gets data that from an FTP server. It parses the data and maps it to the data formats used by Quinyx. Then it updates the Employees and Agreements in Quinyx, and reports any validation errors via email.
This workflow gets data that from an FTP server. It parses the data and maps it to the data formats used by Quinyx. Then it updates the Employees and Agreements in Quinyx, and reports any validation errors via email.
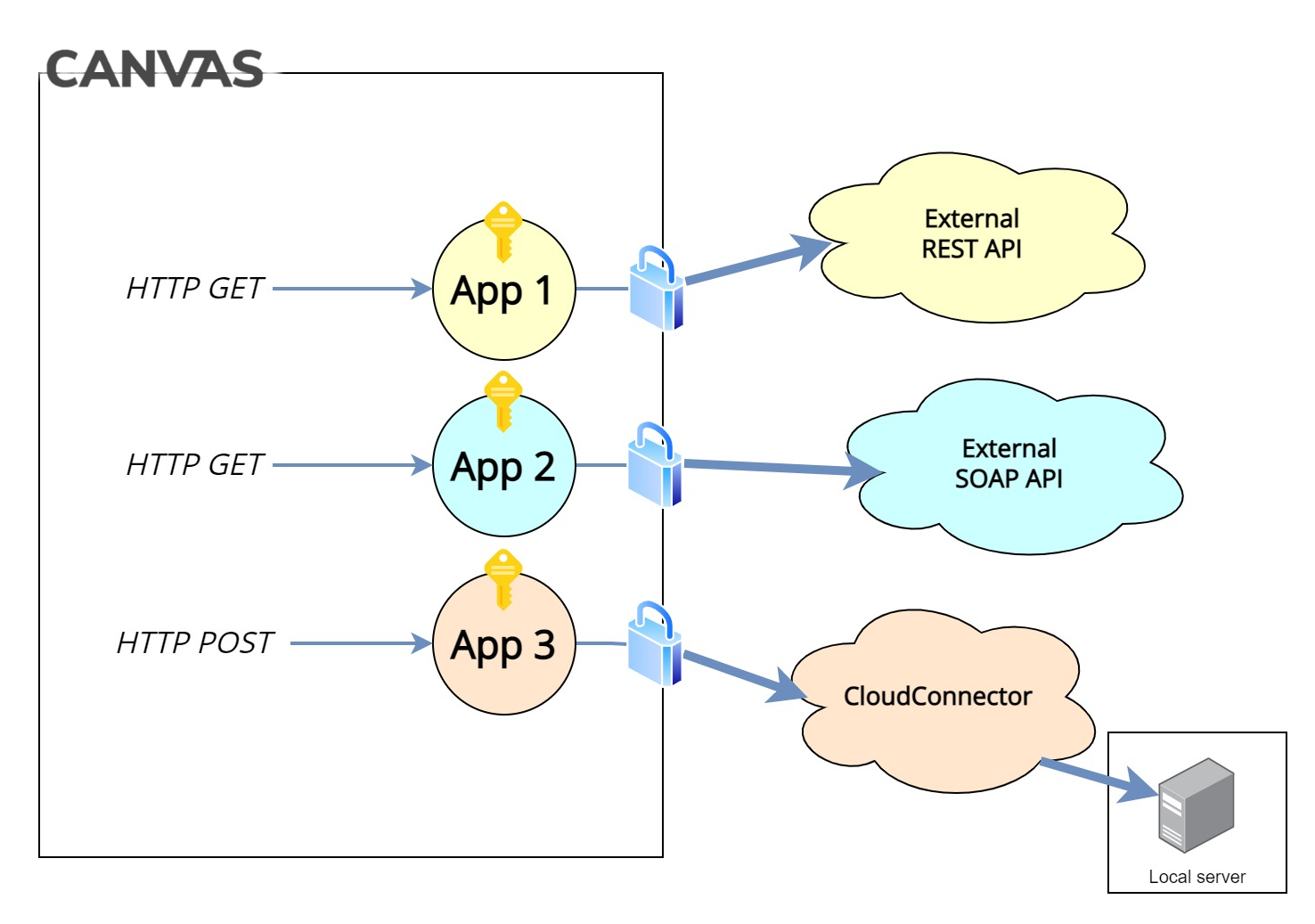
About the middle layer API
It is important to know that blocks on Canvas (usually) do not query external APIs directly; instead they query an internal wrapper/middle layer API which is part of Canvas' backend. The middle layer API forwards requests to the external API, using the credentials from the registered application in the user account.
This simplifies and unifies the process of working with several external APIs, while ensuring secure handling of authentication.
 Instead of querying the external APIs directly, blocks (usually) query the app APIs in the Canvas backend, which forwards the requests to the external APIs.
Instead of querying the external APIs directly, blocks (usually) query the app APIs in the Canvas backend, which forwards the requests to the external APIs.
The apps in Canvas have their own endpoints in the wrapper/middle layer API, which closely resemble endpoints you will find in the external APIs' documentation, but will be much easier to work with in the Canvas context.
In general, you will find ready-made blocks for these endpoints, but feel free to contact us if you need further support or an overview over available endpoints.
It is also worth mentioning that there is a generic REST connector, which can be used to query any external REST API. But in most cases it will be preferable to use the non-generic apps with pre-made blocks if the app is supported.
The generic REST API app can be used to query any endpoint in external REST APIs.