Processing & repeating Webhooks
Processing Webhooks
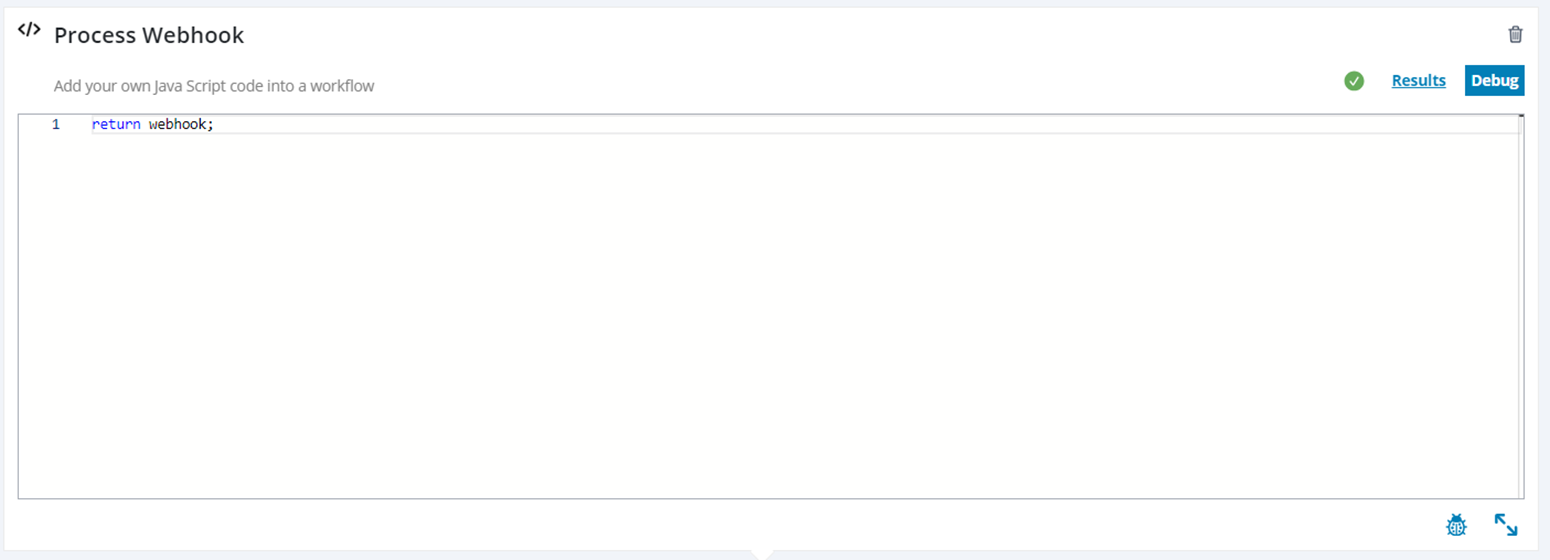
To process the webhook, go to your “Process Webhook” handler block and open the code editor. Webhook events are available in the workflow under the global variable, “webhook”. This variable contains the currently processing webhook event we say in the previous section. Write the following code in the editor:

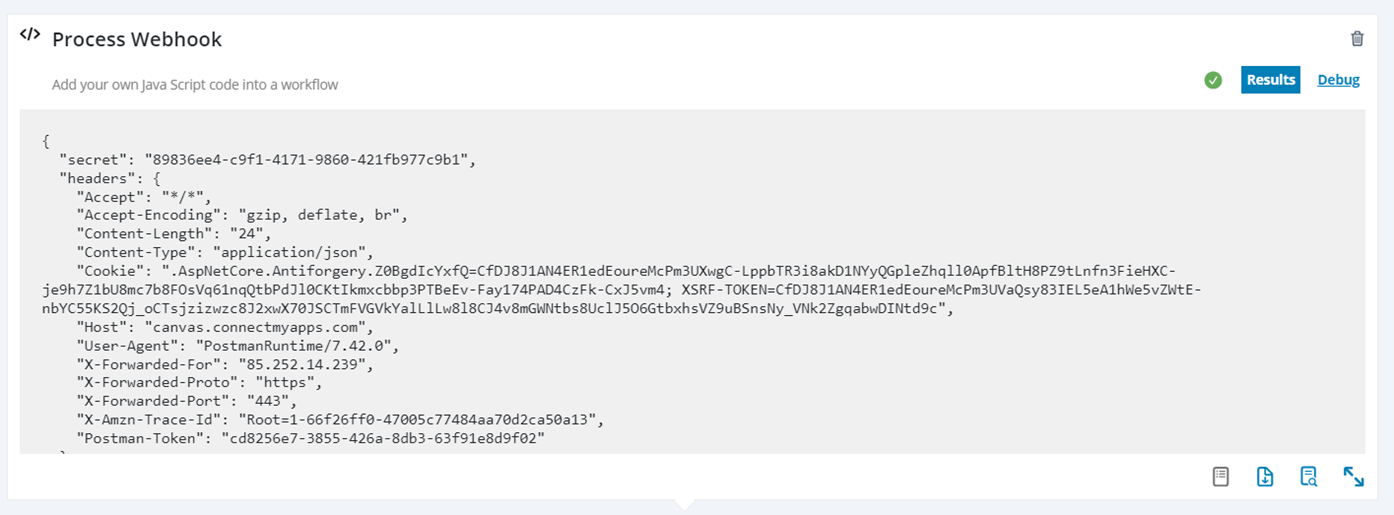
Run the block using a “partial run”, and review the “Results” tab. You will see the response is the webhook object.

To properly process a webhook you would write whatever code you need to handle the webhook data before returning it to the next block in your workflow, in our example the “Mapper” block.
Repeating Webhooks
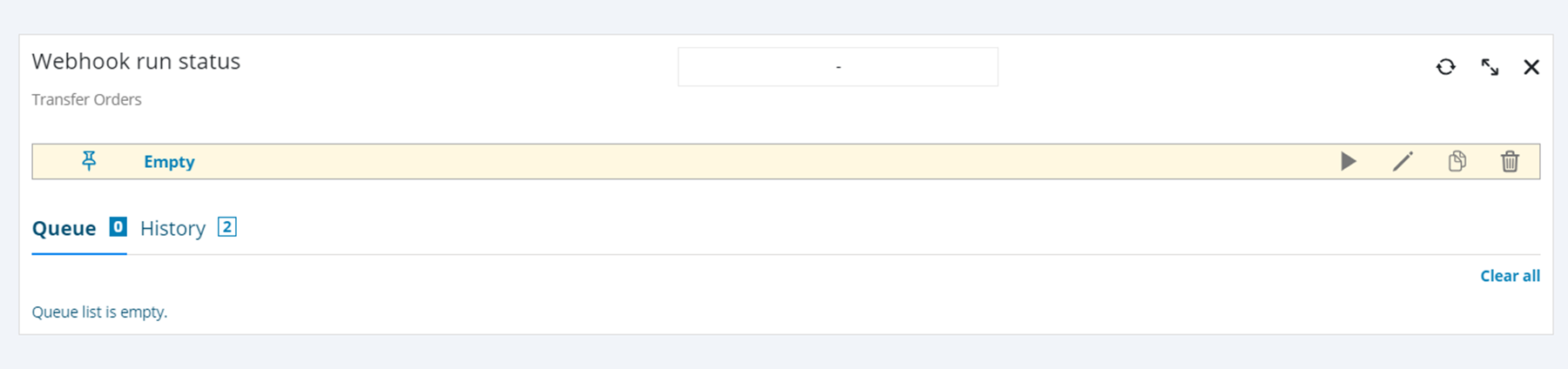
After processing the webhook, you will notice that it is now gone from the queue and no longer available. The queue is now empty, and history shows the webhook we just tested with.

In production this is what you would expect, that webhooks get processed once. However, when developing your workflow, you want to test your workflow repeatedly with the same event. To do this you can “pin” a webhook event, allowing you to re-run it as many times as you wish.
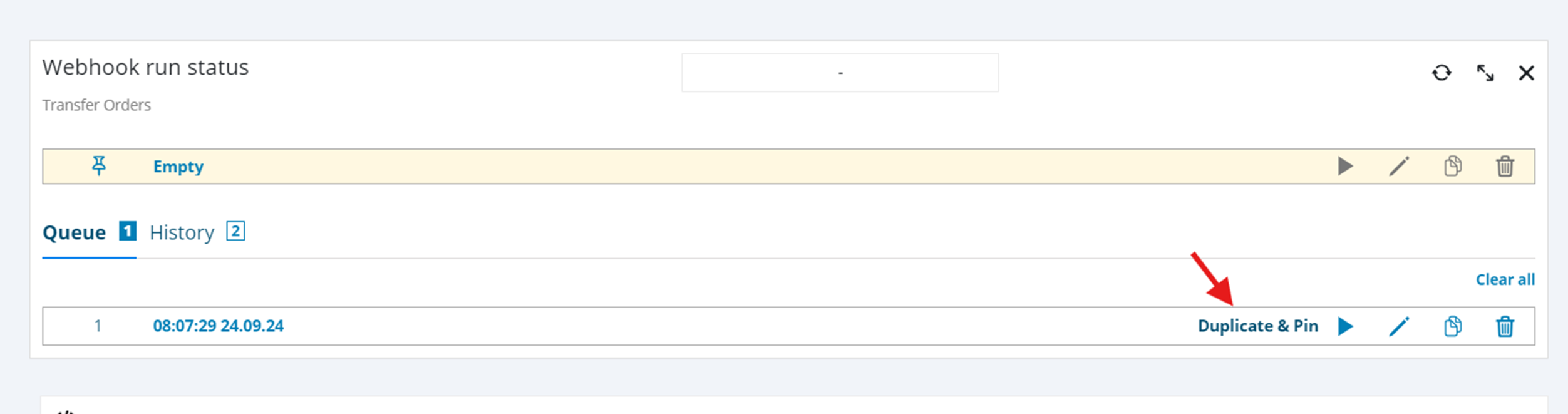
- Push another workflow from Postman, or your source application.
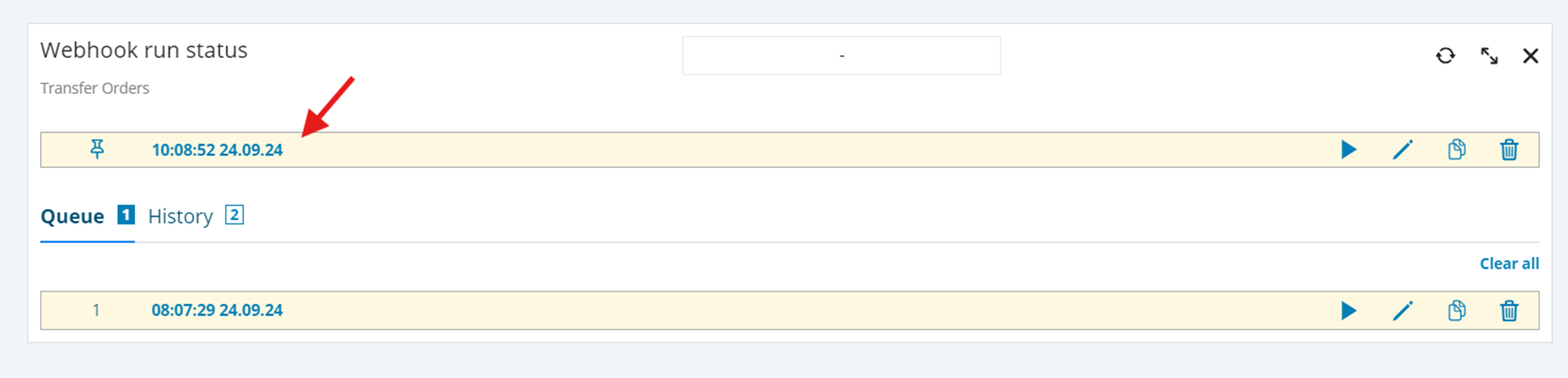
- Open the queue and click “duplicate and pin”.

The webhook will now be pinned and will stay in the queue, allowing you to rerun as many times as needed.

When you are finished, you can click “delete” on the pinned item and remove it.