Building workflows
In this section we will dive into the technical details of creating or modifying workflows, using pre-made or custom blocks.
We recommend that you review the Quick start and Best practices sections first to get an understanding of the process of setting up workflows and the terms involved in developing on Canvas.
About Datasource and order of execution
As you know, workflows are made up of blocks. These blocks will run in sequence, and in most cases the blocks execute in a linear fashion from top to bottom - with data returned from the first block feeding into the second block, which in turn feeds into the third block, etc.

For most workflows the order of execution will be from top to bottom.
Each block will have settings called Datasource, which lets you specify which other block will provide the input/source data. In this way you can configure the flow of data, where output from block A will feed into block B as input, etc.
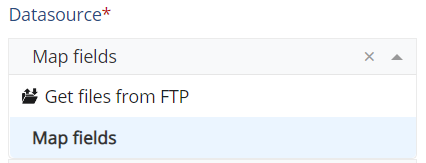
The Datasource setting will often be marked with a red star * as mandatory, since you have to specify which block will provide the input data:

The Datasource option specifies where the block will get its data from.
Although most workflows are set up to run from top to bottom, it is technically possible to select any block as Datasource. Canvas uses the Datasource settings to builds a dependency graph, and executes the blocks in the correct order depending on how the blocks are configured to feed into each other.
This means that you could have cases where the actual order of execution is not top to bottom (for example if the third block has the first block set as Datasource).
Building with blocks
Development on Canvas can involve no coding, or a lot, depending on your need for custom logic.
Workflows can be built using just pre-made blocks, or modified existing blocks, or completely new blocks created by your team (or ours).
- No coding: Building with ready-made blocks
- Little coding: Modifying existing blocks
- More coding: Creating new blocks
You can of course mix and match blocks and development methods to your hearts desire.
Nevertheless, we will give a brief description of how these development methods would work in practice:
Building with ready-made blocks
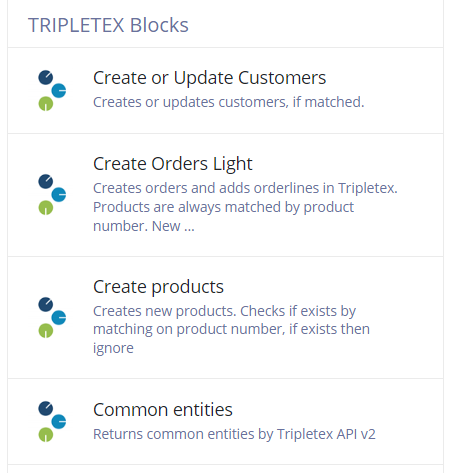
Each supported application on Canvas comes with a library of ready-made blocks. These blocks can easily be added and reused in any project.

Ready-made blocks for Tripletex
Building with ready-made blocks is simply a matter of dragging the blocks onto the canvas, and configuring them, as shown in the getting started section.
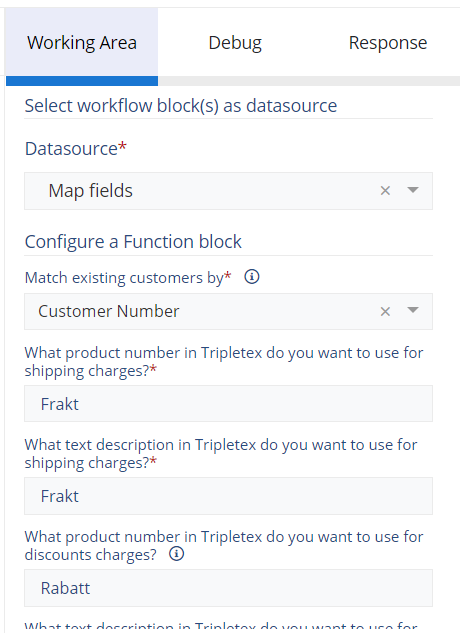
The blocks will often have configurable parameters, shown in the “Working Area” tab, which make them easy to configure without having to modify the block code directly:

When you select a block you will see all its exposed parameters and settings in the “Working Area” tab.
If your project requires blocks which are not available as ready-made, you can either create them yourself or contact ConnectMyApps for assistance.
Modifying blocks
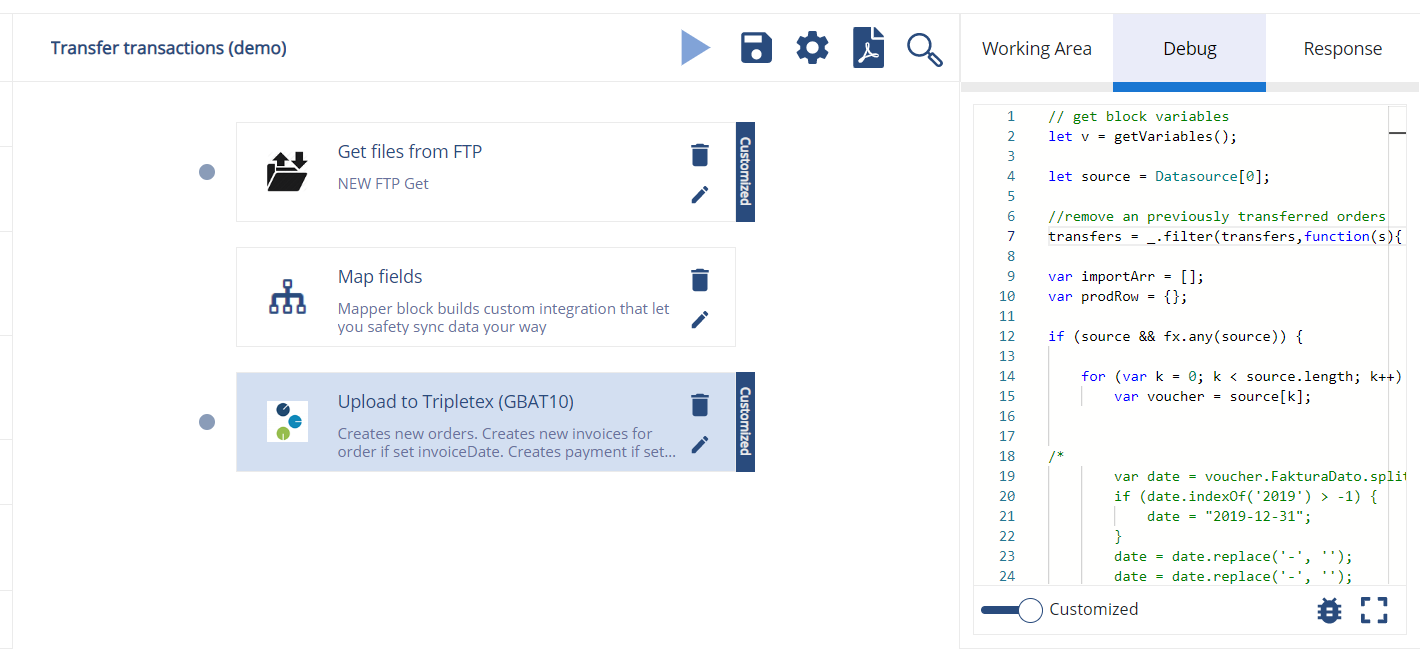
If you need to alter or extend block functionality, you can do this directly in the workflow editor under the Debug tab.
Blocks are written in modern Javascript. The code can be inspected, modified, and debugged directly in the browser under the Debug tab.

You may alter the block script directly under the Debug tab.
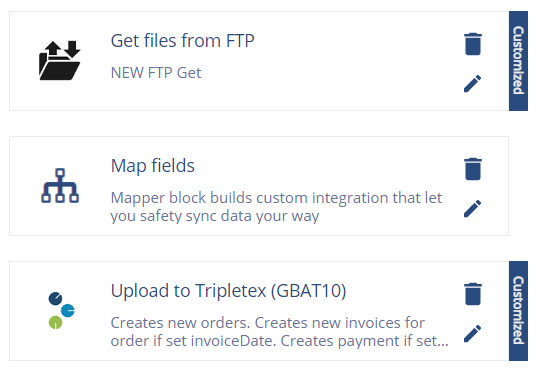
Blocks that have been modified will be marked as “Customized”:

Blocks that have been altered are marked as “Customized”
When a block is “customized” it is no longer connected to the block template:
If you make a change to a block template, then all non-customized instances of that block across all workflows will be updated to match the block template. But if a block is customized its code will not be affected by the change made to the template.
Customized blocks are essentially “forked”, and will not be updated automatically via the template.
See this article for more information on how you can test and run blocks directly in the browser debugger: Running blocks in the debugger
Creating new blocks
If you find yourself in need of a block which does not exist, you can create it itself.
In Canvas, blocks are meant to be modular and single purpose. Although it is technically possible to run the whole integration as one monolithic mega-block, we instead recommend creating new, separate blocks as needed in keeping with the Canvas philosophy. See the Best practices section for more info.
New blocks can either be created through one of the generic block types, or by creating a new block template.
- Generic blocks are not specific to any app, and can be used in any workflow.
- Block templates allow easy reuse and management across many workflows. They also allow you to define block options for quick setup.