Creating block templates
Canvas comes with a library of ready-made blocks for supported applications - but you may find that you have specific needs that are not covered by these blocks.
While you can customize any block directly in the workflow, or just use a generic ‘Code’ block, it is usually better to create a new block template with the new functionality:
- A block template makes it easy to reuse code, and to deploy changes and improvements across all workflows where the block template is used.
- Block templates allow you to create block questions, which lets the user quickly customize how the block works via settings shown in the UI, without needing to edit the code.
In this article we will take you through all the steps needed to create and test a new block template.
We will create a new block for the “Test” application:

- The block will return an array of employee names from the Test app API.
- The block will have ‘block questions’, which lets the user select between returning first names only, last names only, or both combined.
The “Test” app provides dummy data for testing purposes. Feel free to add it to your account, no credentials are needed.
Sections in this article:
- 1) Create the block in ‘Workbench’
- 2) Creating block questions
- 3) Editing the block code
- 4) Specifying the input model
- 5) Committing changes and publishing the template
1) Create the block in ‘Workbench’
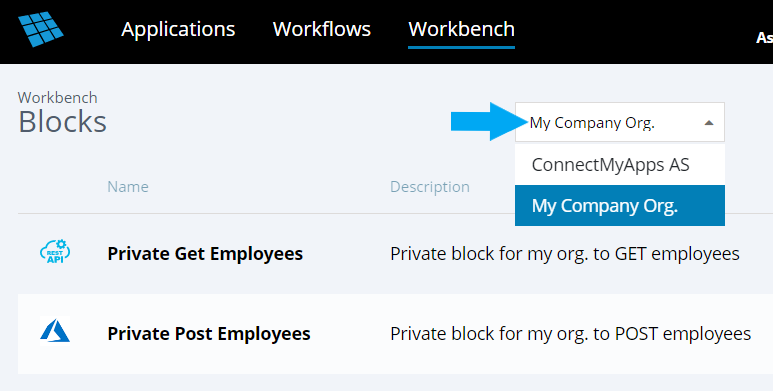
To create a new block template, head over to the Block Workbench:
Here you can find all publicly available blocks made by ConnectMyApps, as well as any private blocks belonging to your organization:
 You can toggle between viewing publicly available block templates created by ConnectMyApps, well as any private block templates belonging to your organization.
You can toggle between viewing publicly available block templates created by ConnectMyApps, well as any private block templates belonging to your organization.
Click “Add new block”.
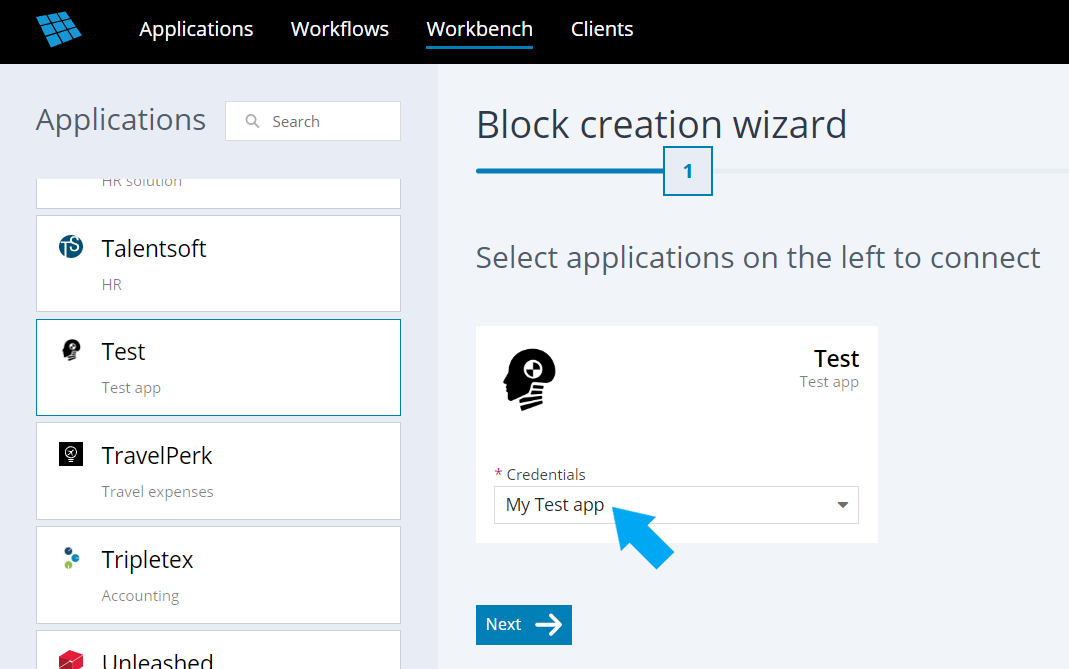
You will then be presented with the “Block creation wizard”:

- Select the application you will be creating a block for, in this case the “Test” app
- (Optional) For testing purposes, you may choose to select which app/credentials registered in your account you wish to use to test API calls while configuring the block template. If you have added the Test app to your account (under ‘Applications') you can select it here.
Click “Next”.
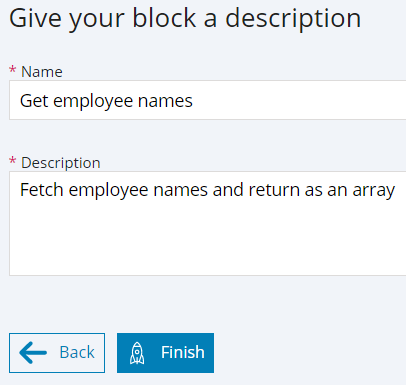
Give your block a clear name and description:

Click “Finish”.
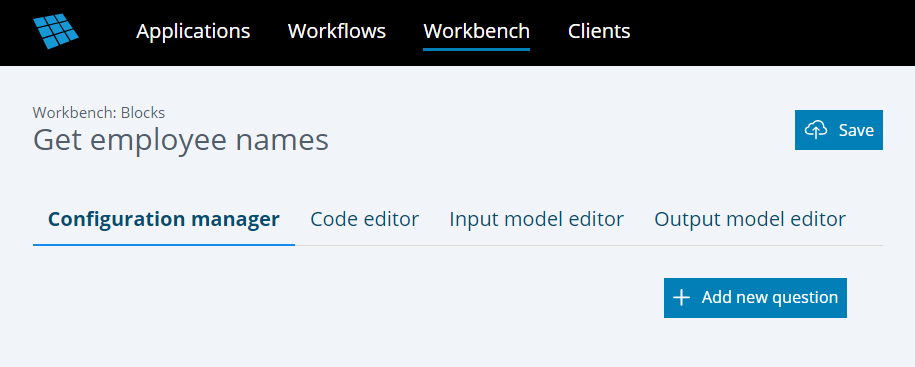
You will now be presented with the block template editor.

The editor has four tabs:
- The Configuration manager tab lets you create block questions.
- The Code editor tab is where you write and debug the code for the block.
- The Input model editor tab lets you define the schema/model that the block accepts/expects as input. (This information is used by the Mapper block to fill out field names and types in the mapping table.)
- The Output model editor tab lets you define the schema/model that the block gives as output. (This page is often left blank, as the Mapper block can dynamically create the output model by sampling the output data from the block.)
In the next steps we will go through each of these tabs.
2) Creating block questions
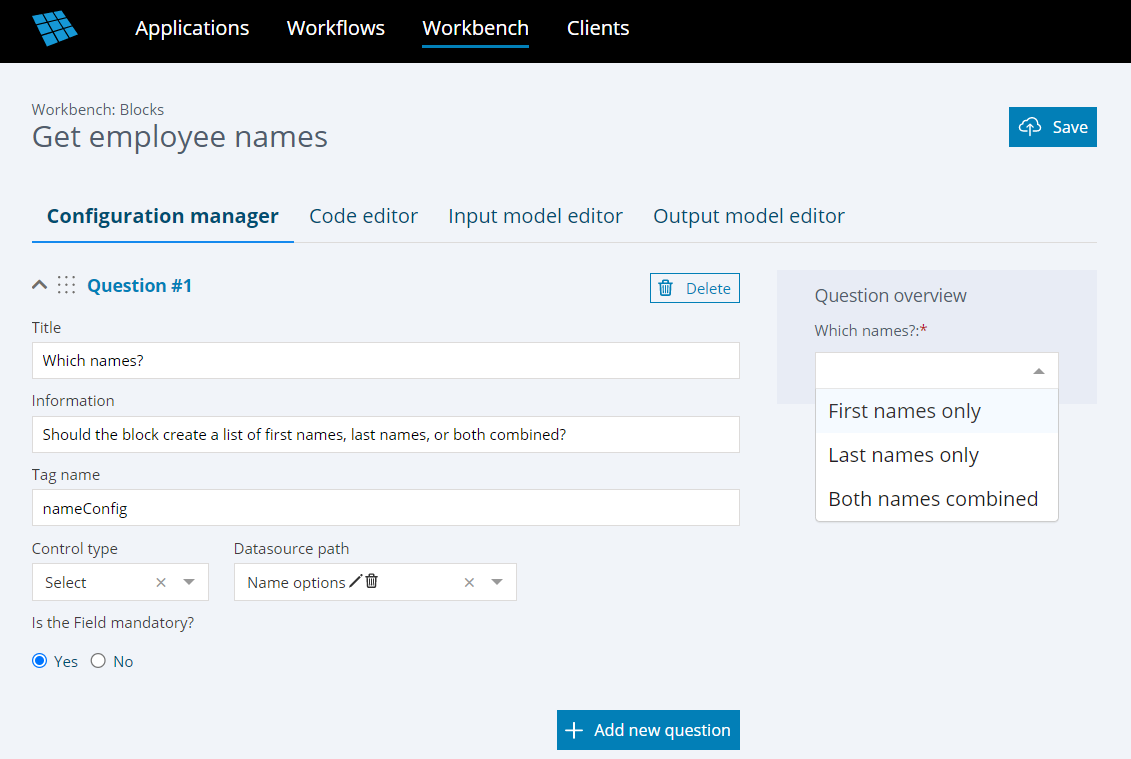
The Configuration manager tab lets you define the block questions that will be presented when the block is added to a workflow.
Reasons to use block questions:
- It becomes easy and fast to customize block functionality and variables.
- The settings are presented in the UI, no need for coding.
- Less fractured, more manageable code.
- Instead of having many ‘customized’ blocks with slight code variations in your workflows, you can use block questions to capture the differences. The code will then be the same for all blocks, but the settings will be different from workflow to workflow. This allows you to make updates to the code across your workflows, by updating the shared block template. (This is not possible if the code is ‘customized’.)
- You can create “workflow questions” using the block questions.
- Block questions form the basis for “workflow questions”. Workflow questions are essentially a collection of the all the block questions for all blocks used in a workflow. These can be presented together in a step-by-step wizard when setting up a workflow from a template, bringing the same simplicity and speed to the workflow setup.
 On the right hand side you will see a preview of how the block questions will look.
On the right hand side you will see a preview of how the block questions will look.
About the fields:
- The Title is a short description of the setting
- The Information field can be used to provide additional info to the user.
- The Tag name field specifies the name of the variable for the settings, for use in the block code. This variable can be accessed by calling the getVariables() function in the blo
- The Control type field lets you select the input type for the setting.
 Many common input types are available as Control type
Many common input types are available as Control type
-
The DataSource path field is where you select or define the option set for the control type, in cases where there are pre-defined options. For example, if you want to provide a dropdown menu (via the “Select” Control type), you can defined the dropdown options here. To create a new option set, simply start typing a name, and click “Add item…”:
Note that the “Add item” option will appear when you start typing in the name
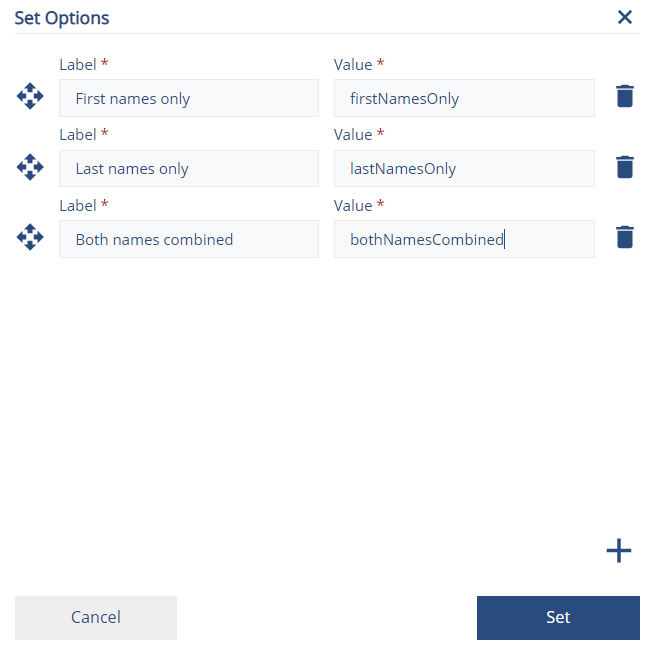
When you click on “Add item …” you will be presented with a popup where you can create a list of the options for the block question:
 The popup dialog lets you define the available options for the block question.
The popup dialog lets you define the available options for the block question.
- Under “Label” enter the description that will be shown to the user in the UI.
- Under “Value” enter the value that will be used in the block code.
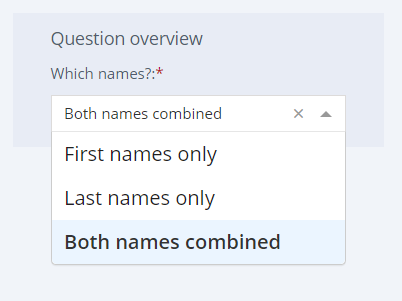
You can see a preview of the block options on the right hand side, which also lets you set a default value for the block template:
 The option selected in the preview will become the default option for new blocks.
The option selected in the preview will become the default option for new blocks.
In this case the default is “Both names combined”.
3) Editing the block code
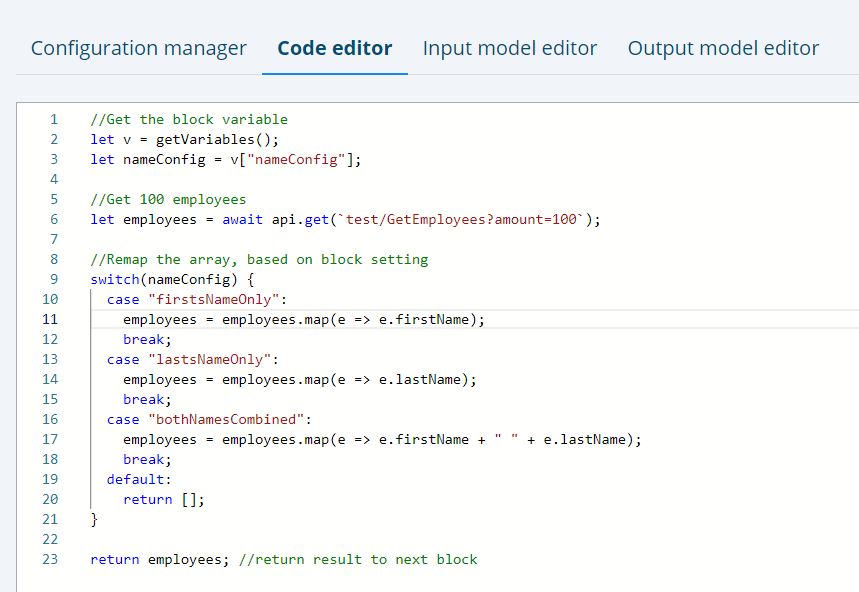
The Code Editor tab is where you enter the actual code that will be used by the block:
 Note how the block option we created previously is fetched via getVariables()
Note how the block option we created previously is fetched via getVariables()
- For more information about block development see:
https://connectmyapps.atlassian.net/wiki/spaces/CA/pages/89587713 - You can debug the block code by pressing F12 and clicking the bug icon, as shown here: https://connectmyapps.atlassian.net/wiki/spaces/CA/pages/96698436
4) Specifying the input model
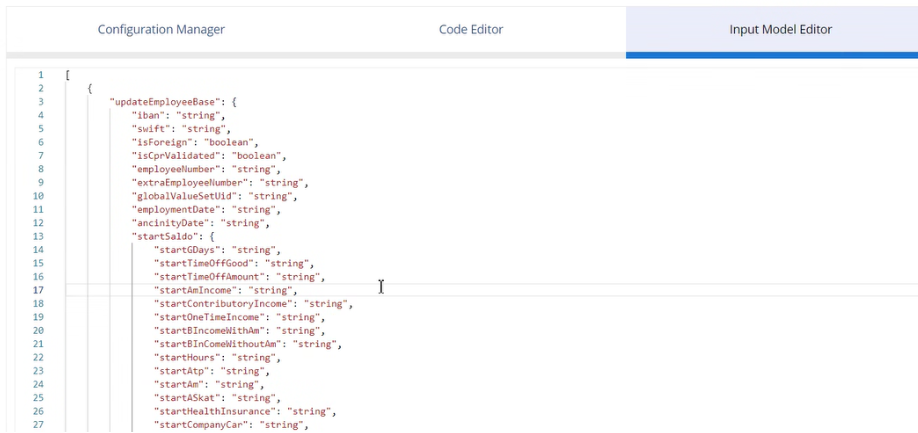
The Input Model tab lets you define the schema/model in JSON format that the block accepts/expects as input. This information is used by the Mapper block to fill out field names and types in the mapping table.
Since the block we have created in previous steps does not accept incoming data (i.e. it does not use Datasource in its code), there will no need to define an Input Model.
Here is instead an example of an input model from a different block:
 The JSON object specifies the structure, field names, and field types, of the data model.
The JSON object specifies the structure, field names, and field types, of the data model.
Similar to the Input Model, the Output Model lets you define the schema/model that the block gives as output. This page is often left blank, as the Mapper block can dynamically create the model by sampling the output data from the block.
5) Committing changes and publishing the template
Block templates in Canvas are version controlled. This enables you to potentially make changes to blocks across many workflows, without having to edit each individually. This works the same way as previously described for workflow templates:
- You can make changes to the template by clicking the pencil icon in Workbench.
- Changes made in workbench will first have “draft” status:
 The block has pending draft changes that have not been committed.
The block has pending draft changes that have not been committed.
Click the arrow icon to commit the changes.
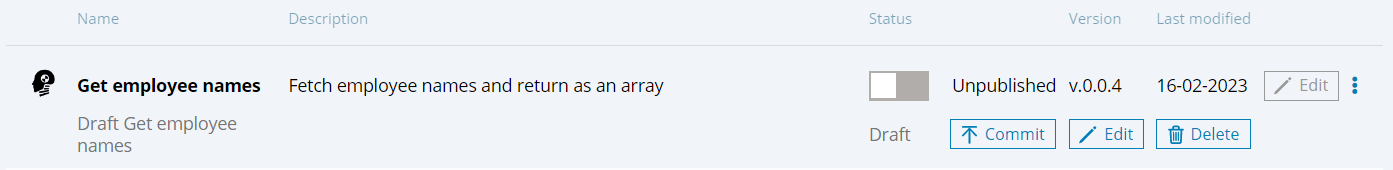
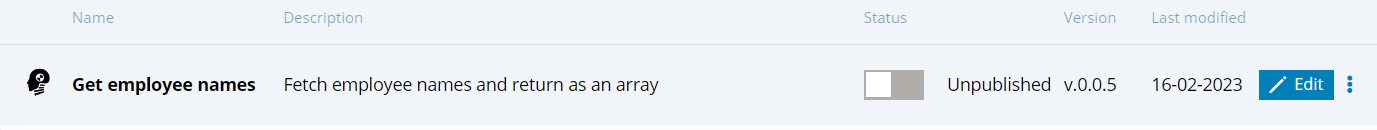
- Click the Publish icon to make the block template available for use in the workflow editor:
 The block has status “Unpublished”, so it is not available for use.
The block has status “Unpublished”, so it is not available for use.
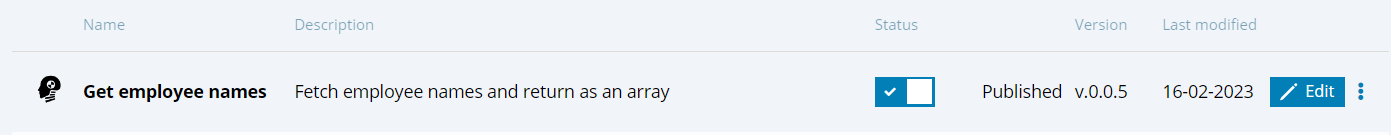
 The workflow is now published and available to be added to new workflows. The version number increments for each change committed.
The workflow is now published and available to be added to new workflows. The version number increments for each change committed.
When committed, the changes will be replicated to all instances of the block template, in all workflows where it is in use.
If you for example have 100 workflows each using a block based off of the same block template, then changes you make and commit to the block template will be replicated to all 100 blocks in the 100 workflows (unless the blocks have been “customized” by having the code altered in the workflow editor).